- Ê
- Â
% Justin Kinard completed
Scroll the mouse wheel to change the number of points
Use the slider at the bottom to change the radius of the supershape
http://b.parsons.edu/~kinaj074/SuperShapes/index.html
í Assignments Due for Class 14 ( 11/30 )
Continue Project 2: Link NYC
- Visual Design: Finish mocking up the visual design for the rest of your project pages.
- Prototyping: Move your designs into InVision to begin to create a high-fidelity prototype. All buttons and links that make up a project should work as the user expects.
- API Page: Continue coding your page that has your API.
Finish Coding Challenge #2
Submit Coding Challenge #1 if you have not turned it in yet.
Leave a Reply Cancel reply
You must be logged in to post a comment.
í Final Critique Format
For next week, we will do our final group critique for Link NYC projects. Because most of you are still building your projects and probably won’t be in a state to prepare a detailed presentation, I want to change the format of the crit.
-
Crit Structure
- Each project gets a total of 15 min
- Please prepare a 3 sentence introductory text that explains/pitches/summarizes your project. Send this to me via Email on the day of class. I will display this on the big screen.
- You will post links to your prototypes and websites in Slack. Fellow classmates will explore your prototypes on their own machines for ~8 min, writing comments and critique in Slack.
- You will then be able to engage the whole class in a discussion about your projects for the remaining time. You may ask students to follow up on any points raised in the Slack channel, or other points of feedback you wanted to get. But the point is that, YOU will lead the discussion.
f Ojus
í Assignments Due 12/7
As mentioned class please work on the following for class this Thursday:
Continue Production of Project 2: Link NYC
- Prototyping: Finalize your high-fidelity prototype. All buttons and links that make up your project should work as the user expects.
- API Page: Continue coding your page that has your API.
- Presentation Preparation: Begin thinking ahead to Part 6: how you will present your Project to the class.
Begin Coding Challenge #3 (Due 12/14)
Next class is a work session: be prepared with any questions or issues you may need help with.
Final Grading:
I will send you the checklist for exactly what you have to submit at the end of the semester in the next few days. This will be delivered to me as a .zip (compressed file) that I can download from either Google Drive, Dropbox, or that you hand to me on a flash drive at the end of class.
f Ojus
í Assignments Due for Class 14 ( 11/30 )
Continue Project 2: Link NYC
- Visual Design: Finish mocking up the visual design for the rest of your project pages.
- Prototyping: Move your designs into InVision to begin to create a high-fidelity prototype. All buttons and links that make up a project should work as the user expects.
- API Page: Continue coding your page that has your API.
Finish Coding Challenge #2
Submit Coding Challenge #1 if you have not turned it in yet.
f Ojus
í Coding Challenge 1: Mouse—Click—Drag
í Coding Challenge 01 by Tanish Karmakar
Here is the link to a drawing tool I made using HTML, CSS, and jQuery.
í Coding Challenge #1: Mouse—Click—Drag
Coding Challenges:
Now that we’ve covered basic HTML/CSS/jQuery, these weekly coding challenges are meant to help you flex and develop those coding brain muscles further. There will be three challenges in total. They are simple prompts around a certain interaction topic: “Mouse—Click—Drag,” “Scrolling,” and “Data Input—Output”.
Requirements:
You have the freedom to choose how you want to respond to these in terms of content, design, and user experience. Your solutions must be in the form of a website posted to your b.parsons server space and must work in the most recent version of Chrome. You must use HTML, CSS, and jQuery. The use of plugins is permitted, but if you find one that exactly answers the challenge, I will expect you to customize it so that it is not recognizable as coming from the original source.
Mouse—Click—Drag
The first coding challenge will be in relation to various activities and behaviors related to the mouse or trackpad.
Prompt:
Choose ONE (1) of the following and create a website that meets the challenge:
Option 1: How many ways can you view the images in an image gallery simply by moving your mouse (not clicking, not pressing a scrollbar)? Create a gallery of image galleries, with each individual gallery using a different mouse-movement-based user experience to highlight or enlarge the individual images contained in the gallery.
Option 2: Create a simple drawing tool from scratch. Thinkn in terms of very simple versions of MS Paint, Illustrator/Photoshop, or all of the sketching notes apps on your phone.
Option 3: Create a draggable jigsaw puzzle of your hometown. Draggable means the user must click and drag to position the individual puzzle pieces. Your interpretation of “hometown” is up to you.
Due: 11/16 by 7:00 pm
f Ojus
í Project 2 Part 1 Proposal – Justin, Rohil, Kim
https://docs.google.com/a/newschool.edu/presentation/d/1ggWktBviFqact6CVWYNl-B6NK461Io9bdPj-mKDM7VE/edit?usp=sharing
í Assignments due Class 9 (11/2)
Next week:
—we will finish critiquing the remaining midterm projects.
—please complete Project 2 Part 1 and come to class with a five minute proposal presentation.
— lastly, there will be a small coding quiz spanning the material we went over in the coding lectures. This could be HTML, CSS, or jQuery. It will be a mix of multiple choice and short-answer questions.
f Ojus
í Assignments due Class 7
Couple of leftover items:
-
Those of you who did not get feedback on your projects yesterday, please email me your PDFs or direct me to the link on your parsons b server. I will make comments and send back to you today and tomorrow morning.
-
I will also be looking at everyone’s Wikipedia pages so if you have specific questions about that, email me or message on slack office hours.
For next week:
Read through the Dev Tools Tutorial on Google. You only need to go over the following sections:
—Device Mode
—Test Responsive and Device-specific Viewports
—Get Started With Viewing And Changing CSS
—Inspect and Tweak Your Pages
—Edit Styles
—Edit the DOM
—Inspect Animations
—Using the Console
For Project 1 (also in the assignment google doc):
—Make any visual design edits mentioned in class
—Create your Fully functioning Prototype in InVision and post the link to the class website.
—Begin sketching and wireframing your promotional site
Project 2:
Begin to scope out and casually observe the LinkNYC kiosks. Why does it look like it does? How do people interact with it? What types of advertisements are show? Try to access a wireless hotspot, how is the process? Do you feel secure using it? Do others?
f Ojus
í Assignments Due Class 6
f Ojus
í Assignments Due for Class 5
Slides from yesterday’s class are posted: Please Read remaining lecture slides on prototyping (beginning slide #22.)
View the InVision demo video and if needed, take a look at the help documentation which gives overviews on how it works.
Project 1 Part 3 — refine your projects based on in-class feedback and then create functioning Lo fidelity prototypes in InVision. Then test them out with two or three people. Check the assignment google doc for more explanation.
If you haven’t finished reading Don Norman’s Design of Everyday Things, please finish and post your discussion question to the slack channel #everydaythings.
Read Designed for Use Ch. 15–20
Keep up with coding — if you didn’t get a chance to put some jQuery into your Wikipedia page, do it before next class.
f Ojus
í project 1: ALL PARTS
í Assigments due Class 4
f Ojus
í Link to Rohil’s Web Interaction Page
Below I’ve linked my page and code challenge.
http://b.parsons.edu/~anirr579/
I was not present on Thursday — here is the updated basic drawing tool.
http://b.parsons.edu/~anirr579/projects/03_project-3/index.html
í Reading 2: Apple or Google Design Guidelines
As part of Project 1, you are asked to read either Apple’s Human Interface Guidelines or Google’s Material Design guidelines. Respond to these documents through a brief paragraph of something you observed, didn’t know or realize before, or other thoughts about how these guidelines relate to the technology from these leading companies that you have used. Minimum 5–6 sentences. Post it below as a comment on this post. I will send you a WordPress Login Account.
Due: Thursday 9/14 by 12pm
f Ojus
í Assignments for Week 3
Please complete for this week:
Project 1 “Make it Better” — Part 1
Please go through part 1 of our first project and complete all materials there. Upload your proposal document that contains a nice presentation and compilation of your research to your b-server, and then provide a link to that as a post on this website with the Category ‘Project 1: Make it Better’ applied to it.
Reading and Response
As part of Project 1, you are asked to read either Apple’s Human Interface Guidelines or Google’s Material Design guidelines. Respond to these documents through a brief paragraph of something you observed, didn’t know or realize before, or other thoughts about how these guidelines relate to the technology from these leading companies that you have used. Minimum 5–6 sentences. Post it to this website as a comment below “Reading 2: Apple and Google Design Guidelines”.
Coding tutorials
- Read Shay Howe Tutorials: Lessons 5–9
- Codecademy Course:
—Sign up with an account at Codecademy if you have not already
—Complete the Lesson #1 Introduction from the Course Learn Javascript
Wikipedia Mini-project
Continue working on your Wikipedia redesigned page, Part 2 of that project.
f Ojus
í Assignments for Week 2
The following are for our next class.
1. Buy:
Buy Designed for Use by Lukas Mathis
2. Reading and Discussion Question:
Please read The Unbearable Homogeneity of Design and post 1 discussion question in the slack channel for Reading 1.
3. Sign up for InVision
InVision is online, browser-based prototyping application that allows us to make simple functioning web prototypes out of static images we generate from Sketch or Photoshop. As a class, we get a free InVision account.
If you don’t have an account yet, please sign up here with your school email address (It will only take a few seconds): http://www.invisionapp.com/
If you already have an account, email our InVision education rep Nadav (nadav
4. Read through Lessons 1–4 of Learn to Code HTML & CSS
Shay Howe provides a really nice overview of HTML and CSS. Especially if you have not had HTML and CSS yet, please read through Lessons 1–4
5. Review HTML and CSS basics Demo Code
I introduced these files to you in the first class, but it is good to review them on your own in more detail. They include explanatory text in the form of comments in the code. Download the Zip document, unzip it, and review the following files by opening them in Sublime Text:
- structure_full.html
- text.html
- links.html
- img.html
6. Create a personal Homepage
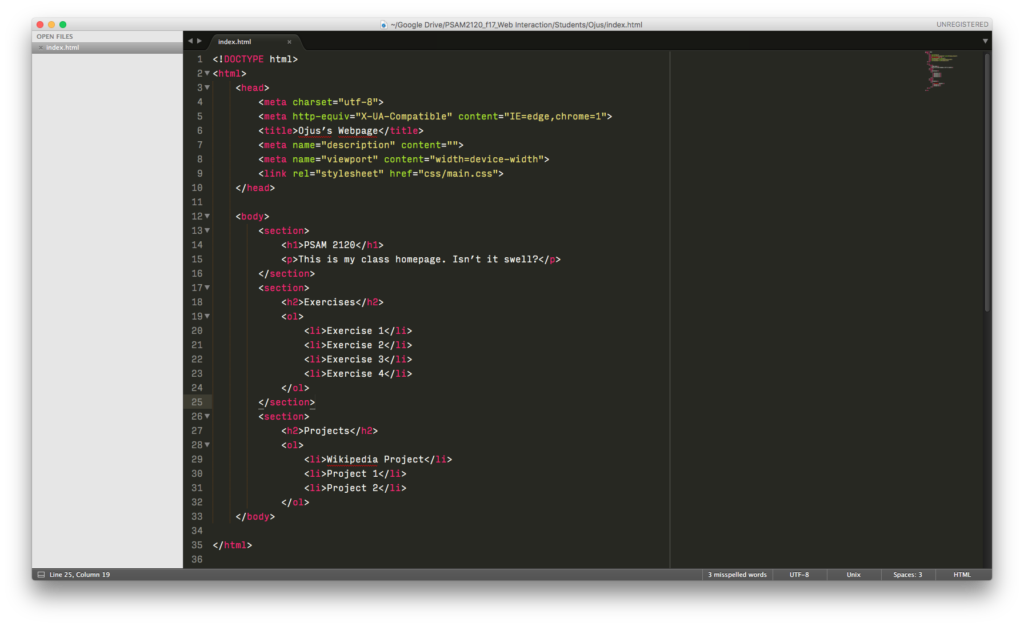
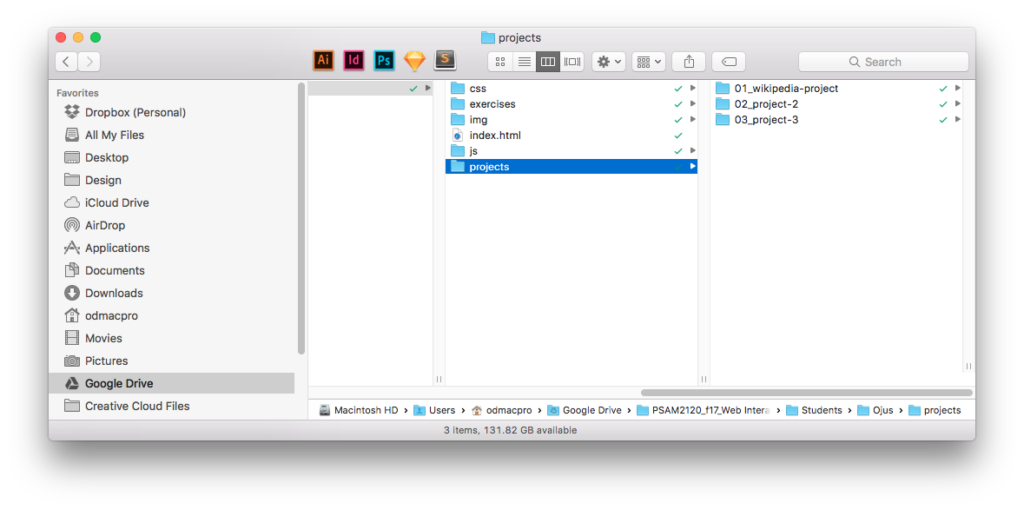
Your homepage will serve as an organized place to post and access your web exercises and projects. Create an organized folder structure which includes the main page, an index.html page. To create theindex.html page, duplicate the html.html template document I shared on Slack and rename it. Then add some simple content: your name, a small blurb about yourself, and links to the anticipated projects. Finally, add some simple styling (colors and fonts). If you are able to make more complex css styles, go for it. See below for examples of my own homepage and the associated folder structure:


7. Upload your homepage to the B Server
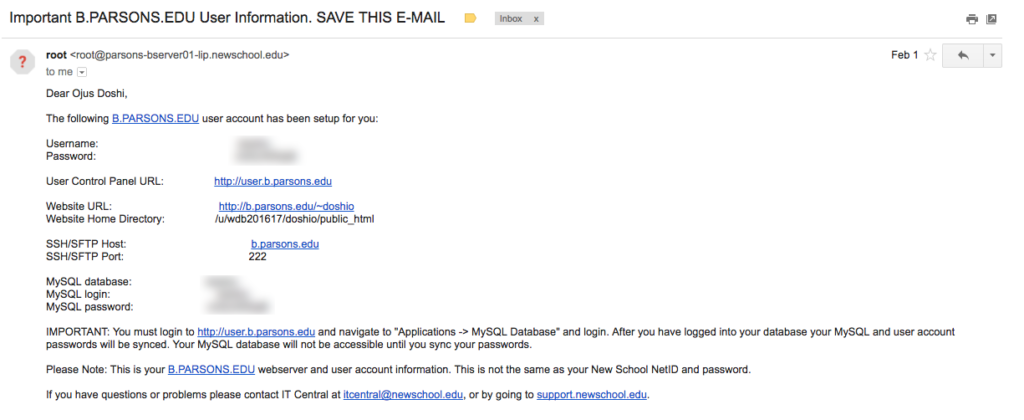
- Parsons provides student hosting space, called the B Server. You’ll receive instructions to log in from an email later this week. The subject line will read “Root”. You might have to check your SPAM folders, but be on the look out for that email, which looks like this:

- Use an FTP Client such as Cyberduck or FileZilla, as well as the log-in information provided in the email, to make a connection to your server space.
- Simply drag your files from your local machine into the FTP client window (specifically the
public_htmlfolder), and you should see a transfer or upload of files happen. - Go to your B Server site. In my case it is http://b.parsons.edu/~doshio/, but you will replace the last part with your own user name or whatever has been indicated in the credentials email you received.
8. Continue to Style your Wikipedia Page
Continue with Part 2 of the Wikipedia mini project. You will work more on it during class, but get as far as you can.
f Ojus
í Reading 1: The Unbearable Homogeneity of Design
Please read the following article and add a discussion question in the appropriate Slack channel for Reading 1. Discussion questions must be posted by 12pm on the day of our next class (9.7.2017)
https://medium.com/@morgane/the-unbearable-homogeneity-of-design-fe1a44d48f3d
f Ojus
| September 15, 2017 |
Link to Rohil’s Web Interaction PageRohil Aniruth |
|
| November 13, 2017 |
Coding Challenge 1Justin Kinard |
|
| November 16, 2017 |
Coding Challenge 01 by Tanish KarmakarTanish Karmakar |
|
| November 16, 2017 |
Code Challenge #1Alice Ly |
|
| November 18, 2017 |
Coding Challenge 1: Mouse—Click—DragWilson Diaz Antigua |
|
| December 15, 2017 |
Coding Challenge 1 – Basic Drawing AppRohil Aniruth |
6 posts
| November 16, 2017 |
Coding Challenge #2: ScrollingOjus |
|
| November 30, 2017 |
Coding Challenge 02 by Tanish KarmakarTanish Karmakar |
|
| November 30, 2017 |
Coding Challenge 2 – JustinJustin Kinard |
|
| December 14, 2017 |
The Tale of Cuphead – Coding Challenge 2Meric Onel |
|
| December 15, 2017 |
Coding Challenge 2 – Very Scientific Study of Rohil’s EgoRohil Aniruth |
5 posts
| December 14, 2017 |
Coding Challenge 03 by Tanish KarmakarTanish Karmakar |
|
| December 14, 2017 |
Animated Text with Particles – Coding Challenge 3Meric Onel |
|
| December 15, 2017 |
Coding Challenge 3 – Haiku Generator and Visual Data GraphRohil Aniruth |
3 posts
| September 2, 2017 |
Class 1 Lecture: HTML & CSS Review IOjus |
|
| September 12, 2017 |
Class 2 Lecture: HTML & CSS Review IIOjus |
|
| September 14, 2017 |
Class 3 SlidesOjus |
|
| September 30, 2017 |
Class 4 SlidesOjus |
|
| October 11, 2017 |
Class 5 SlidesOjus |
|
| November 23, 2017 |
Class 13 Slides: PatternsOjus |
|
| December 1, 2017 |
Class 14: Slides (Animation and Motion)Ojus |
7 posts
| September 12, 2017 |
w Apple’s Human Interface GuidelinesOjus |
|
| September 12, 2017 |
w Google’s Material DesignOjus |
|
| September 14, 2017 |
w Sketch ShortcutsOjus |
3 posts
| October 26, 2017 |
wikipedia projWilson Diaz Antigua |
|
| October 26, 2017 |
Project 1 Submission and Wikipedia Mini Project by Tanish KarmakarTanish Karmakar |
2 posts
| September 15, 2017 |
Link to Personal Webpage and Assignments for Tanish KarmakarTanish Karmakar |
|
| September 28, 2017 |
Personal Homepage and Project 1 Part 1Kimberly Pena |
|
| September 28, 2017 |
project 1: ALL PARTSWilson Diaz Antigua |
|
| September 28, 2017 |
Project 1: Make it Better – Wireframe – Meric OnelMeric Onel |
|
| September 29, 2017 |
Project 1 Part 2 : Make it Better (User Flow Diagrams and Initial Concept Wireframe) by Tanish KarmakarTanish Karmakar |
|
| October 25, 2017 |
B Crit Ettiquette suggestionsOjus |
|
| October 26, 2017 |
Project 1:Make it Better – Xirui(Siri) DuXirui Du |
|
| October 26, 2017 |
Project 1 Submission and Wikipedia Mini Project by Tanish KarmakarTanish Karmakar |
8 posts
21 posts
| August 29, 2017 |
B SyllabusOjus |
|
| September 4, 2017 |
B HTML Page TemplateOjus |
|
| September 4, 2017 |
B Demo Code Files for HTML TagsOjus |
|
| September 13, 2017 |
B Various Design and Coding ResourcesOjus |
|
| September 16, 2017 |
B Don Norman Activity Centered Design articleOjus |
|
| October 25, 2017 |
B Crit Ettiquette suggestionsOjus |
|
| December 8, 2017 |
B Final Grading ChecklistOjus |
7 posts
| September 15, 2017 |
Link to Personal WebpageMeric Onel |
|
| September 22, 2017 |
Link to Personal Page – Siri DuXirui Du |
1 b |
2 posts
B Crit Ettiquette suggestions
Logistics:
- One person at a time: classmates fully engaged in critique of their work (10 min each)
- Verbal and written Slack channel: we will have a dedicated Slack channel for critique of the project. While others are verbally critiquing, others can participate by writing their own comments in slack making sure to tag the person who is being critiqued. One person will be designated official note-taker for the person presenting. Once the critique is over, the former presenter becomes the next note taker.
How to approach the critique:
For Presenters:
- Provide as concise as background as possible, but try to keep the amount of talking you do to a minimum and the amount of listening and consideration of comments to a maximum. Don’t be afraid to discuss and clarify but don’t feel the need to be overly defensive.
- If there are specific issues you want feedback on, let that be known.
- Be receptive to critique, concentrate on the discussion and be sure you truly understand what others are identifying.
- Remember, this is not a personal attack. We are critiquing the work, not the person who made the work.
For the Critiquers
I’ll repeat: This is not a personal attack. We are critiquing the work, not the person who made the work.
Understand the Problem Area and Designer Intent
First, try to fully understand the context and goals of the project, and then offer critique. This means making sure you ask questions. What is the problem that the presenter is trying to address? What was the desired outcome? Why does this thing lead to that thing? Etc.
Unhelpful Critique
Personal taste comments (“I like”, “I don’t like”)
Making value judgements (“This is good or bad”)
I like it
I hate it
It’s cool
I love it
I hate you
I love you
You suck
You are awesome
I wish you would shut up
Your work is bad
I would have done it like ______
You should try it like _____
This is right
This is wrong
[Yawning]
[Tweeting]
[Facebooking]
[Internetting]
[Ignoring]
Helpful Critique
Generally this revolves around what is effective and ineffective and why. Considering if it matches the intent and why or why not.
Bringing up precedence or similar work is helpful, especially when you can pinpoint exactly how that work functions in an effective manner in relation to the presenters work.
It can also be useful to just describe what you’re seeing and clarifying how things work, it can often prove to unearth some other observations or suggestions.
Some specific questions and considerations for this project:
For the Presenters
- Introduce your app, give a short 1 or 2 sentence summary of your new feature and what problem it is trying to address, and take us through the user flow.
- Use your promotional website as a tool to show the feature, but also explain why you approached the promotional website the way you did
For the Critiquers
Macro
—Does the app and website meet the intended goals?
—Did the feature deliver on your expectations?
—Is the visual system cohesive? How does it relate to the platform’s overall graphic and UX system?
—Does the tone of the website match the app feature? Does it make you want to use the app or explore the new feature?
Micro
—Any parts of the promotional website that are particularly memorable, especially in moments of interaction and delight that could be using jQuery?
—Is the iconography and UI elements communicating accurately?
—How is the organization of elements and information in both the app and website?
—Is there adequate feedback in UI elements? Is the navigation evident? Are the intended affordances made clear? Does the mental model implied by the feature fit with the rest of the app?
—Any instances in the code that you are curious about?
Experience & Flow
—What’s the experience of getting started?
—Was it clear about what it did and how it works? How did the messaging come across?
—How easy does it seem to use the app feature? Did you understand immediately what the app was about, or did you need a lot of time to figure it out?
Visual Aesthetics & Craft
—Do the colors and forms work?
—Is the typography working?
—Are the aesthetics working considering the original platform (google or apple)?
—How are colors used? How is imagery used?
—Does it feel complete and put together?
f Ojus
w Sketch Shortcuts September 14, 2017
B Various Design and Coding Resources
Class tools:
- Slack
- FTP Client: FileZilla
- Text Editors: Sublime, TextWrangler/BBEdit
- Google Chrome Web Browser
- Codecademy
- HTML Blank Document: html.html
HTML & CSS Tutorials
- Super basic HTML tutorial: www.w3.org/MarkUp/Guide
- HTML / CSS a beginner’s guide: www.sitepoint.com/html-css-beginners-guide
- www.sitepoint.com/xhtml-web-design-beginners-2
- www.sitepoint.com/html-37-steps-perfect-markup
- www.htmldog.com/guides/cssbeginner
- meyerweb.com/eric/css/references/index.html
- CSS Tricks: css-tricks.com
- http://learn.shayhowe.com
Fixed Width Grids
- Khoi Vinh and Mark Boulton’s slides (2007): “Grids are Good (Right?)”
- List of tons of articles and resources (2007): Smashing Magazine Grid Resource
- Smashing Magazine simplified article
Responsive / Fluid Grids
Media Queries & Responsive design
Type and Typography
- Ellen Lupton’s Thinking with Type
- Matthew Butterick’s Practical Typography
- The em and en-dash article: www.alistapart.com/articles/emen e.g. the em dash (
—) & the en dash (–). - On paragraphs: jontangerine.com/log/2008/06/the-paragraph-in-web-typography-and-design and jontangerine.com/silo/typography/p/
- Background links on the Font-face syntax and workarounds etc. and Nice Web Type’s @font-face guide
- Ascii Character: www.w3schools.com/tags/ref_ascii.asp
- HTML Entity reference: www.w3schools.com/tags/ref_entities.asp
- Use Font-squirrel’s generator for more robust rules that can be used in production (if you have web rights).
- Webtype
- TypeKit
- Fonts.com
- cloud.typography
- Typecast
- Font Deck
- League of Moveable Type
- Google Web Fonts and a nice selection in use.
- Fontstand
Positioning and Floats
- An excellent Tutorial on Floats: css.maxdesign.com.au/floatutorial
- www.barelyfitz.com/screencast/html-training/css/positioning
Validation and Debugging
- HTML: validator.w3.org Choose “Validate by upload” to upload a file
- CSS: jigsaw.w3.org/css-validator
- Firebug a web development and debugging extension for Firefox:getfirebug.com
The site experience (IA, ID, UX, Usability)
- Information Architecture basics
- Defining an Interaction Model: The cornerstone of application design
Javascript
- jQuery plugin examples (zip)
- JQuery: jquery.com
- JQuery tutorial: www.w3schools.com/jquery/default.asp
- JQuery tutorial for beginners: www.impressivewebs.com/jquery-tutorial-for-beginners
- JQuery tutorial for designers 1: jqueryfordesigners.com
- JQuery tutorial for designers 1: webdesignerwall.com/tutorials/jquery-tutorials-for-designers
- JQuery plugin Lettering.js: letteringjs.com
- PaperJS library: paperjs.org
f Ojus
w Google’s Material Design September 12, 2017
w Apple’s Human Interface Guidelines September 12, 2017
B Syllabus
Web Interaction
PSAM 2120; CRN 6506
Fall 2017
Thursday, 7:00–9:40pm, 6 East 16th Street, Room: 605
Ojus Doshi
doshio@newschool.edu
Office Hours:
Tuesdays 8pm–9:30pm Faculty Resource Center (Room 308 A-D of University Center 63 Fifth Avenue)
Sunday on Slack (or by Appointment Slot)
*Depending on my work schedule, I may not be able to keep these hours consistently. I will let you know if this is the case.
Course Description
This course exposes students to thorough and elaborate interactive concepts and techniques for applications. It is an extensive investigation in the interface, the mechanism, the controls and the aims of interactive works. Students will learn how to design and develop complex interactive projects and understand how to undertake a comprehensive research and direct their thinking process from brainstorming to final outcome. They will be given the tools to conceive, plan and develop an interactive system and they will become aware of the importance of their role in the development of interactive media.
Learning Outcomes
By the successful completion of this course, students will be able to:
- Use a basic vocabulary of interactive media to both give and respond to critique productively. Including individual evaluation through the instructor, group critique in class, outside critique as well as written anonymous critique.
- Demonstrate an understanding of the iterative making process in interaction design, using incremental methods such as prototyping, user research and evaluation to build toward more advanced work. This includes: Personas, user interviews, card sorting, sketching and wireframing, storyboarding, mockups, and paper prototypes.
- Conceptualize a product for the web and realize it through coding.
- Evaluate the difference in designing interfaces for different kind of devices, their limitations and specific user situation including responsive websites and apps for mobile.
- Evaluate how typography and its variables are applied to interactive systems to facilitate orientation, support usability and create consistency. Research historic and current design precedents to contextualize own work.
- Be able to archive and document work that is printed, on screen or time based in a reflective manner for learning portfolio
- Combine their artistic creativity with technology related to the internet.
- Demonstrate a comprehension of skills, methods, techniques and processes to realize interactive systems (see competency)
Assessable Tasks
In-class coding exercise (due end of class 10/5/17):
A mini-coding project will familiarize you with basic web development again and enable you to use your new coding knowledge.
Projects / One Mid-term (due 10/12/17) / One Final Project (due 12/14/17)
Projects are more in-depth assignments where you put to use technical and design skills you learn from lectures and exercises. This course features 2 projects: a mid-term and a final. They will be graded on the following criteria:
- Planning and Preparation — How thorough was research, planning, site sketching and wireframing, etc.? Is the student organized with all of their materials throughout the project?
- Content — Did the student meet the minimum requirements for content that must be included in the project as outlined by the assignment instructions? For example, minimum number of images?
- Design — How effective were the student’s design choices? Were design principles put to use when creating the website?
- Coding — Is the student’s code clean, readable, well-commented, using correct syntax and structure, etc.?
- Collaboration — If the project requires any group work, how well do team members work together? Is it evident that everyone contributed to the project?
- Overall — General evaluation of the project outcomes (interesting conceptual exploration, risk taking, craft, striving for originality, etc.)
Coding challenges
I believe in learning through constant “doing” in small batches. Around the midway point in the semester you will begin to have small coding challenges due for homework that will keep you in the practice of coding and advance your familiarity with more difficult syntax.
App user flow critiques
For certain weeks starting after the first project, you’ll download one app (or apps you’ve already download and use) and walk through a userflow for the primary action. It is important to begin to develop habits and awareness around existing user interaction patterns
Readings / due periodically throughout semester
Throughout the semester I will assign readings related to product design, the web, and technology. You will be responsible for reading the article and coming up with one discussion question that will be posted in an online forum. The next class we will discuss the readings using these questions as starting points. Participation in discussion counts towards the final participation grade.
Critiques and discussion / during small-groups and project critiques
Projects will be shared and discussed through a traditional practice in art school — the critique. Expectation is that students will actively engage and comment on their fellow students’ work. Feedback is beneficial for everyone involved and it’s how you get better as a designer. Additionally, we will use a live document called PiratePad to record class feedback during critique. I expect everyone to be commenting in this way in addition to verbal commentary.
Raising Questions & Independent Investigation / Self-Motivation
Part of participation is to ask questions if you have them. They benefit everyone, no matter how “stupid” you think the question is. Feel free to stop me during class or jot down some questions and email me immediately after class. Whatever you do, ask until you understand.
Questions outside of class are another matter. Especially for coding trouble, the majority of that information is available online. Think for yourself, carefully review what you did and what trouble you’re having. Consult Google, consult the recommended books. Ask 2 friends from class. If all else fails, contact me through email, but my work schedule keeps me pretty busy so I may not be able to give you an immediate and detailed answer.
This goes along with a larger expectation that I expect you to take an interest in your own learning. Since we are dealing with digital systems and the web, there is a wealth of knowledge online that you can further use to realize all of your projects and exercises. I encourage students to go beyond the basic tutorials offered in the lecture portions of class and work independently to solidify their knowledge.
Posting Links to Assignments to Dedicated Server space
You will upload assignments and projects to your dedicated server space on Parsons B server (I will explain in class how this works).
Final Grade Calculation
Attendance, Participation, and Effort: 25%
Execution of Project 1 (Mid-Term): 20%
Execution of Project 2 (Final): 30%
Execution of Mini project, Exercises, and User Flow assignments: 25%
TOTAL 100%
Students will deliver Project and Exercise files in one digital bundle on the last day of class using USB flash drive or DropBox. A document with a detailed checklist and way to organize this bundle will be posted to the class website before the last week of the course.
Course Outline
| WEEK 1 | 8.31.2017 |
Course overview, syllabus, and expectations Exercise: Flags of the World
|
Assignments (due 9.7.17):
_Software & Book Purchases _Reading and Response #1 _Codecademy tutorial (jQuery) _Wikipedia Miniproject Part 1 _Set up class homepage |
| WEEK 2 | 9.7.2017 | Reading Discussion
Lecture: jQuery I Exercise: Wikipedia Miniproject Part 2 Lecture: Intro to UX and IxD Introduce Project 1 |
Assignments (due 9.14.17):
_Reading: Apple HIG, Google Material Design _Codecademy tutorial (jQuery) _Project 1.1 App Analysis and Feature Proposal |
| WEEK 3 | 9.14.2017 | Lecture: jQuery II
Exercise: Wikipedia Miniproject Part 3 Project 1: Small Group Review Lecture: Rapid Prototyping and Flow Diagrams Demo: InVision and Pop App |
Assignments (due 9.28.17):
_Sketch / PSD Tutorial _Codecademy Tutorial (jQuery) _Project 1.2 Lo-fi Wireframes & Flow Diagram _Reading: Design of Everyday Things |
| WEEK 4 | 9.21.2017 | NO CLASS: ROSH HASHANAH | Assignments (due 9.28.17):
_Project 1.3 Build Lo-fi Prototype and Test |
| WEEK 5 | 9.28.2017 | Reading Discussion
Lecture: jQuery III, OOP Project 1: Small Group Review Lecture: Visual Design and Design Systems |
Assignments (due 10.5.17):
_Reading and Response #2 _Codecademy Tutorial (jQuery) _Project 1.4 Visual Design |
| WEEK 6 | 10.5.2017 | Reading Discussion
Lecture: Troubleshooting and Dev Tools Project 1: Small Group Review Lecture: Product Design Cycle: Iteration |
Assignments (due 10.12.17):
_Project 1.5 Hi-Fi Prototype and Final Website |
| WEEK 7 | 10.12.2017 | Project 1 Critique [Mid-Term]
|
Assignments (due 10.19.17):
_Project 2.1 Observation, Research, Presentation _Project 2.1 Reading and Response _Study for Quiz |
| WEEK 8 | 10.19.2017 | Coding Quiz
Send Mid-Term Evaluations Reading Discussion Lecture: Observation and Interviews |
Assignments (due 10.26.17):
_Project 2.2 Interviews _Coding Challenge #1 _User Flow #1 |
| WEEK 9 | 10.26.2017 | Project 2: Small Group Review
Lecture: Personas, Experience Maps, Press Releases |
Assignments (due 11.2.2017)
_Project 2.3 Personas _Coding Challenge #2 _User Flow #2 |
| WEEK 10 | 11.2.2017 | Project 2: One-on-One Review
Lecture: Information Architecture Exercise: Site map and Card Sort Preparation
|
Assignments (due 11.9.17):
_Project 2.4 Card Sort, Refined Sitemap, & Lo-Fi Wireframes _Coding Challenge #3 _User Flow #3 |
| WEEK 11 | 11.9.2017 | Project 2: Small Groups Review
Lecture: User Testing and Analysis Exercise: Practice Paper Prototype Testing
|
Assignments (due 11.16.17):
_Project 2.5 User Testing & Hi-fi Wireframes _Coding Challenge #4 _User Flow #4
|
| WEEK 12 | 11.16.2017 | Project 2: Small Groups Review
Lecture: Intro to User Interface Design |
Assignments (due 11.21.17):
_API & AJAX Tutorial _Project 2.6 Visual Design, Begin API page/flow _Coding Challenge #5 _User Flow #5 |
| WEEK 13 | 11.21.2017
TUESDAY |
Project 2: One-on-One Review Lecture: Design Patterns |
Assignments (due 11.30.17):
_Project 2.7 Visual Design Refinement, Hi-fidelity Prototype _Continue API Coding
|
| WEEK 14 | 11.23.2017 | NO CLASS: THANKSGIVING BREAK | |
| WEEK 15 | 11.30.2017 | Project 2: Small Groups Review
Lecture: Animation and Motion, Emotional Design |
Assignments (due 12.7.17):
_Project 2.8 Prototype and Coding Refinement |
| WEEK 16 | 12.7.2017 | Project 2: One-on-One Review
Lecture: Accessibility and Information for All |
Assignments (due 12.14.17)
_Finalize Prototype & Coding _Final Presentation |
| WEEK 17 | 12.14.2017 | Project 2 Critique
Turn in Final Documentation |
SMILE AND RELAX |
Textbooks & Readings
Reading handouts and links to relevant content in the internet will be provided throughout the semester. You have to check the class website on a regular basis to be updated.
Additionally the following books are required or recommended:
Required
- Mathis Lukas, Designed for Use, Pragmatic Programmers, 2011
ISBN-13: 978-1-93435-675-3
Lukas Mathis wrote a very comprehensive and hands-on guide for the development of interactive media. Owning this book will be helpful throughout your career.
Recommended for Javascript, jQuery and web typography foundational knowledge:
- Duckett, Jon. JavaScript and JQuery: Interactive Front-End Web Development. John Wiley & Sons, 1st Edition 2014
ISBN-13: 978-1118531648 - Santa Maria, Jason. On Web Typography. New York, NY: A Book Apart, 2014.
ISBN: 9781937557065
Additionally I strongly recommend the following books. I may or may not provide reading material from them through the semester, however you might consider having them in your library:
- Mccloud, Scott, Understanding Comics: The Invisible Art, New York: Harper, 1990 (all editions are fine)
- Norman, Donald, The Design of Everyday Things, New York, Basic Books 1988
**The Design of Everyday Things is available online through the New School Library
- Norman, Donald, Emotional Design: Why we love or hate everyday things, New York, Basic Books, 2004
- Krug, Steve. Don’t Make Me Think! A Common Sense Approach to Web Usability. Indianapolis: New Riders, 2006.
The following books should be browsed in the library at some point at least.
- Moggridge, Bill. Designing Interactions. Cambridge: MIT Press, 2006.
- Nielsen, Jakob. Designing Web Usability: The Practice of Simplicity. Berkeley: Peachpit Press, 2000.
- Tufte, Edward R. Envisioning Information. Cheshire: Graphics Press, 1990.
- Cooper, Alan, David Cronin, and Robert Reimann. About Face 3: The Essentials of Interaction Design. New York: John Wiley & Sons, 2007
Materials and Supplies
Hardware:
- A functioning laptop (Mac or PC) is required*. The newer the model and operating system, the easier it will be for you (and me).
- Backup external hard drive. Back up your work every day. EVERY DAY. Multiple times a day is even better. Consider purchasing cloud storage like Crashplan or the paid versions of Dropbox. You are responsible for ensuring all of your work is available throughout the class. I will not accept excuses of “my computer crashed and I lost everything.”
*If you do not have access to a laptop, please see me before class (or send me an email before the first day), and we can make alternate arrangements.
Software:
- A Text Editor: Sublime Text (sublimetext.com)
- Mac Users Only: Sketch App from Bohemian Coding (Educational Licence $50)
- Photo editing and vector illustration software: Adobe Creative Cloud with Photoshop CC and Illustrator CC
- InVision (online prototyping tool) — Free educational account (with an access code I will provide)
Recommended: A sketchbook or notebook for personal use.
Resources
Course Resources: See the Resources section of this website.
University Resources
The university provides many resources to help students achieve academic and artistic excellence. These resources include:
- The University (and associated) Libraries: http://library.newschool.edu
- The University Learning Center: http://www.newschool.edu/learning-center
- University Disabilities Service: www.newschool.edu/student-disability-services/
In keeping with the university’s policy of providing equal access for students with disabilities, any student with a disability who needs academic accommodations is welcome to meet with me privately. All conversations will be kept confidential. Students requesting any accommodations will also need to contact Student Disability Service (SDS). SDS will conduct an intake and, if appropriate, the Director will provide an academic accommodation notification letter for you to bring to me. At that point, I will review the letter with you and discuss these accommodations in relation to this course.
Grading Standards
A student’s final grades and GPA are calculated using a 4.0 scale. Please note that while both are listed here, the 4.0 scale does not align mathematically with the numeric scale based on percentages of 100 points.
A [4.0; 95 – 100%]
Work of exceptional quality, which often goes beyond the stated goals of the course
A- [3.7; 90 – <95%]
Work of very high quality
B+ [3.3; 87 – <90%]
Work of high quality that indicates higher than average abilities
B [3.0; 83 – <87%]
Very good work that satisfies the goals of the course
B- [2.7; 80 – <83%]
Good work
C+ [2.3; 77 – <80%]
Above-average work
C [2.0; 73 – <77%]
Average work that indicates an understanding of the course material; passable
Satisfactory completion of a course is considered to be a grade of C or higher.
C- [1.7; 70 – <73%]
Passing work but below good academic standing
D [1.0; 60 – <70%]
Below-average work that indicates a student does not fully understand the assignments;
Probation level though passing for credit
F [0.0; 0 – <60%]
Failure, no credit
Grade of W
The grade of Z is issued by an instructor to a student who has not attended or not completed all required work in a course but did not officially withdraw before the withdrawal deadline. It differs from an “F,” which would indicate that the student technically completed requirements but that the level of work did not qualify for a passing grade.
Grade of Z
The grade of Z is issued by an instructor to a student who has not attended or not completed all required work in a course but did not officially withdraw before the withdrawal deadline. It differs from an “F,” which would indicate that the student technically completed requirements but that the level of work did not qualify for a passing grade.
Grades of Incomplete
The grade of I, or temporary incomplete, may be granted to a student under unusual and extenuating circumstances, such as when the student’s academic life is interrupted by a medical or personal emergency. This mark is not given automatically but only upon the student’s request and at the discretion of the instructor. A Request for Incomplete form must be completed and signed by student and instructor. The time allowed for completion of the work and removal of the “I” mark will be set by the instructor with the following limitations:
Undergraduate students: Work must be completed no later than the seventh week of the following fall semester for spring or summer term incompletes and no later than the seventh week of the following spring semester for fall term incompletes. Grades of “I” not revised in the prescribed time will be recorded as a final grade of “F” by the Office of the Registrar.
Divisional, Program and Class Policies
- Responsibility
Students are responsible for all assignments, even if they are absent. Late assignments, failure to complete the assignments for class discussion and/or critique, and lack of preparedness for in-class discussions, presentations and/or critiques will jeopardize your successful completion of this course.
- Participation
Class participation is an essential part of class and includes: keeping up with reading, assignments, projects, contributing meaningfully to class discussions, active participation in group work, and coming to class regularly and on time.
- Attendance
Parsons’ attendance guidelines were developed to encourage students’ success in all aspects of their academic programs. Full participation is essential to the successful completion of coursework and enhances the quality of the educational experience for all, particularly in courses where group work is integral; thus, Parsons promotes high levels of attendance. Students are expected to attend classes regularly and promptly and in compliance with the standards stated in this course syllabus.
While attendance is just one aspect of active participation, absence from a significant portion of class time may prevent the successful attainment of course objectives. A significant portion of class time is generally defined as the equivalent of three weeks, or 20%, of class time. Lateness or early departure from class may be recorded as one full absence. Students may be asked to withdraw from a course if habitual absenteeism or tardiness has a negative impact on the class environment.
Whether the course is a lecture, seminar or studio, faculty will assess each student’s performance against all of the assessment criteria in determining the student’s final grade.
My personal attendance guidelines:
- Two unexcused absences lowers an overall grade one-third letter (i.e., A to A-).
- Three unexcused absences lowers an overall grade by a full letter (i.e., B to C).
- More than three absences are grounds for failure or dismissal from class.
- A lateness that is greater than or equal to 30 mins will be counted as an absence.
- Three (3) latenesses that are less than 30 mins will be treated as one absence.
If you know you will be late or will miss class for any reason, please send me an email as early as possible. In addition, the following class, please bring a doctor’s note, a signed employer’s note, or another indication supporting the reason you had to miss class.
- Canvas
Use of Canvas may be an important resource for this class. Students should check it for announcements before coming to class each week.
- Delays
In rare instances, I may be delayed arriving to class. If I have not arrived by the time class is scheduled to start, you must wait a minimum of thirty minutes for my arrival. In the event that I will miss class entirely, a sign will be posted at the classroom indicating your assignment for the next class meeting.
- Electronic Devices
The use of electronic devices (phones, tablets, laptops, cameras, etc.) is permitted when the device is being used in relation to the course’s work. All other uses are prohibited in the classroom and devices should be turned off before class starts.
- Academic Honesty and Integrity
Compromising your academic integrity may lead to serious consequences, including (but not limited to) one or more of the following: failure of the assignment, failure of the course, academic warning, disciplinary probation, suspension from the university, or dismissal from the university.
Students are responsible for understanding the University’s policy on academic honesty and integrity and must make use of proper citations of sources for writing papers, creating, presenting, and performing their work, taking examinations, and doing research. It is the responsibility of students to learn the procedures specific to their discipline for correctly and appropriately differentiating their own work from that of others. The full text of the policy, including adjudication procedures, is found at
http://www.newschool.edu/policies/# Resources regarding what plagiarism is and how to avoid it can be found on the Learning Center’s website: http://www.newschool.edu/university-learning-center/student-resources/
The New School views “academic honesty and integrity” as the duty of every member of an academic community to claim authorship for his or her own work and only for that work, and to recognize the contributions of others accurately and completely. This obligation is fundamental to the integrity of intellectual debate, and creative and academic pursuits. Academic honesty and integrity includes accurate use of quotations, as well as appropriate and explicit citation of sources in instances of paraphrasing and describing ideas, or reporting on research findings or any aspect of the work of others (including that of faculty members and other students). Academic dishonesty results from infractions of this “accurate use”. The standards of academic honesty and integrity, and citation of sources, apply to all forms of academic work, including submissions of drafts of final papers or projects. All members of the University community are expected to conduct themselves in accord with the standards of academic honesty and integrity. Please see the complete policy in the Parsons Catalog.
- Intellectual Property Rights: http://www.newschool.edu/policies/#.
f Ojus
 Ojus
Ojus
Final Critique Format December 9, 2017
For next week, we will do our final group critique for Link NYC projects. Because most of you are still building your projects and probably won’t be in a state to prepare a detailed presentation, I want to change the format of the crit.
-
Crit Structure
- Each project gets a total of 15 min
- Please prepare a 3 sentence introductory text that explains/pitches/summarizes your project. Send this to me via Email on the day of class. I will display this on the big screen.
- You will post links to your prototypes and websites in Slack. Fellow classmates will explore your prototypes on their own machines for ~8 min, writing comments and critique in Slack.
- You will then be able to engage the whole class in a discussion about your projects for the remaining time. You may ask students to follow up on any points raised in the Slack channel, or other points of feedback you wanted to get. But the point is that, YOU will lead the discussion.
 Alice_Ly
Alice_Ly
Visual Design due 11/21/17- Alice Ly November 20, 2017

 Justin_Kinard
Justin_Kinard
Coding Challenge 2 – Justin November 30, 2017
Scroll the mouse wheel to change the number of points
Use the slider at the bottom to change the radius of the supershape
http://b.parsons.edu/~kinaj074/SuperShapes/index.html
 Kimberly_Pena
Kimberly_Pena
Project 2 Part 1 Proposal – Justin, Rohil, Kim November 3, 2017
https://docs.google.com/a/newschool.edu/presentation/d/1ggWktBviFqact6CVWYNl-B6NK461Io9bdPj-mKDM7VE/edit?usp=sharing
 Meric_Onel
Meric_Onel
Animated Text with Particles – Coding Challenge 3 December 14, 2017
http://b.parsons.edu/~onelm881/animatedText%20challenge/index.html
Write something in the box below, watch the magic happen.
 Rachel_Yi
Rachel_Yi
Rachel & Ruby Project 2: Pages November 22, 2017
 Tanish_Karmakar
Tanish_Karmakar
Project 2 Link NYC : CityConnect by Tanish and Meric December 14, 2017
Here is the introductory webpage for the product –
\http://b.parsons.edu/~karmt613/project-2-promotional-page/
Here is the prototype for mobile –
Here is the prototype for desktop –
Web Page 1: Customized map of NYC attractions (Using Google Maps API)
http://b.parsons.edu/~karmt613/Project%202%20NYC%20Attractions%20Map%20by%20Tanish%20and%20Meric/
Web Page 2: Interactive NYC Subway map (Using Mapbox API and NYC Open Data)
http://b.parsons.edu/~karmt613/Project%202%20nyc-subway-map_Tanish_Meric/
 Wilson_Diaz_Antigua
Wilson_Diaz_Antigua
project 2: wireframe November 18, 2017
 Siri_Du
Siri_Du
Project 2 Part 2 Xirui Du November 10, 2017
http://b.parsons.edu/~dux721/web%20interaction/projects/p2/part2.html
-
Classroom
PSAM 2021
6 East 16th St.
Room 605Office Hours
Tuesdays
8–9:30 PM
Faculty Resource CenterSundays
9–10:30 PM
Available on SlackEssentials
Categories
-
Recent Posts
Calendar
September 2025 M T W T F S S 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 Archives
-
About
PSAM 2120 Parsons New School for Design

Leave a Reply
You must be logged in to post a comment.